DevOps Haven: Your Guide to Modern DevOps Practices
DevOps Haven is your go-to blog for insights on DevOps practices, tools, and trends. We aim to provide a modern, sleek, and responsive platform for tech enthusiasts and professionals.


Actionable DevOps Guides
Stay Updated with DevOps Insights
Subscribe to our newsletter for the latest DevOps tutorials, tool comparisons, and industry best practices delivered straight to your inbox.
Key DevOps Areas
Provide a general summary of the services you provide, highlighting key features and benefits for potential clients.
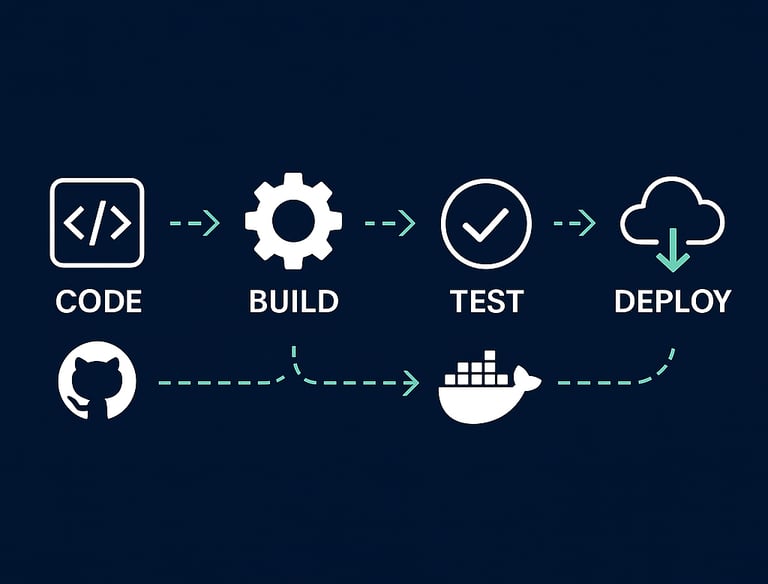
CI/CD Pipelines


Write a short text about your service. Highlight key benefits for potential clients. Automate your build, test, and deployment workflows with Jenkins, GitHub Actions, GitLab CI, and more.Containers & Orchestration




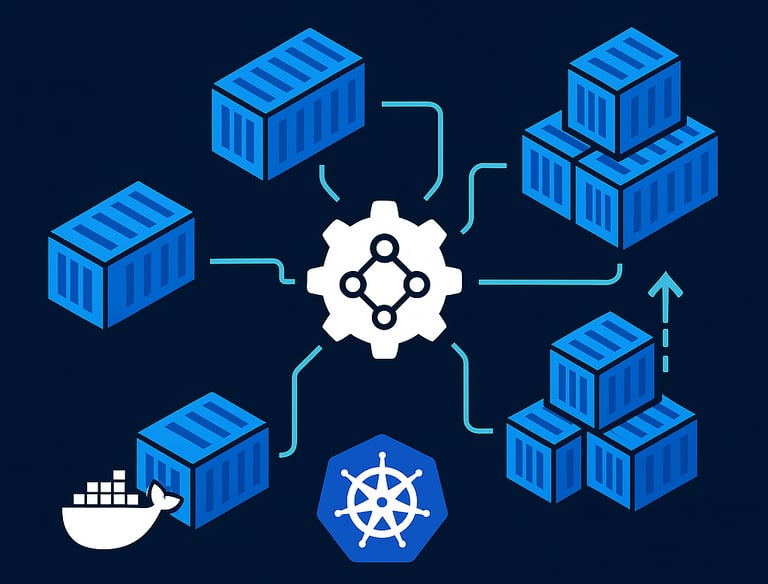
Containers & Orchestration
Master Docker, Kubernetes, and container best practices for scalable applications.Infrastructure as Code
Write a short text about your service. Highlight key benefits for potential clients.Provision and manage infrastructure with Terraform, Ansible, and CloudFormation.
Infrastructure as Code
Get in Touch Today
We'd love to hear from you! Reach out for inquiries, feedback, or collaboration opportunities related to DevOps practices and trends.
Contact
Support
info@devopshaven.com
contact@devopshaven.com
DevOps Gallery
Explore our curated collection showcasing modern DevOps practices and tools.








